Hace un año, por esta misma fecha, os hablábamos sobre las tendencias de diseño web para 2018. En este artículo queremos contaros cómo hemos vivido esas tendencias, cuáles se mantendrán vigentes y qué novedades nos traerá el 2019.
Aspectos del 2018 que se mantienen en el diseño web
Si bien la inteligencia artificial y los bots son algunas de las tendencias de 2018 que se repitirán el año que viene, la prioridad más absoluta se la lleva el diseño adaptado a dispositivos móviles.
El móvil es el dispositivo preferido a la hora de navegar por la red, de hecho, cada día que pasa esta tendencia aumenta. Por ello, esta tendencia se mantendrá el año que viene. Es más, no sería raro que se empiece a diseñar pensando en versión móvil para trasladarlo después a la pantalla de un ordenador, y no al revés como se ha venido haciendo hasta ahora. Además, Google integra el Mobile First Index y prioriza la experiencia de usuario, la velocidad y el global responsive.
Ligado al punto anterior, cobran fuerza las Progressive Web Apps (PWA). El año pasado comentábamos que a lo largo de 2018 veríamos el nacimiento de este tipo de tecnologías y así ha sido. De hecho, hemos creado un apartado específico en nuestra web dedicado a las aplicaciones web progresivas.
¿Y en 2019? ¿Qué tendencias marcarán el diseño web?
El diseño web no deja de ser algo creativo y muy personal, que debe adaptarse tanto al estilo del diseñador como al de tu marca. Si bien esto es una realidad, es normal que, como en moda, existan tendencias que ayuden a que los usuarios de tu página web tengan una mejor experiencia.
Esta es una época para hablar de cambios y hemos querido recoger alguna de las tendencias de las que más se habla en diseño web para este 2019.
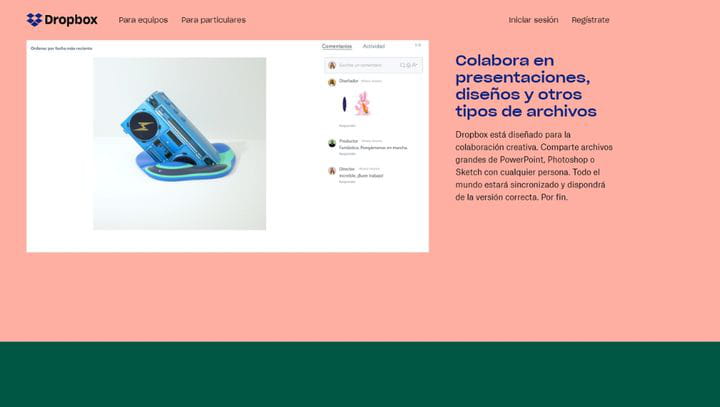
1. Diseños modulares, hechos a medida
Una marca debe contar con un estilo único, que la defina y la haga reconocible. Esto mismo debería suceder con su página web, que con solo un vistazo nos hagamos una idea de a quién puede pertencer un determinado diseño.
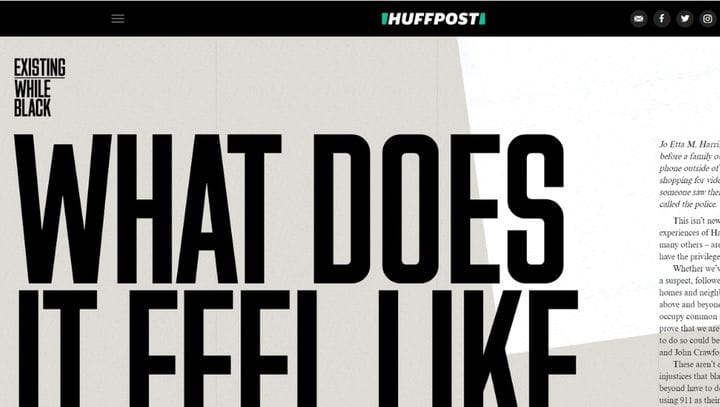
2. Tipografías gigantes, únicas y cargadas de personalidad
Titulares con letras enormes, incluso hechas a mano, aportando una personalidad exclusiva a cada página web. Sin duda la tipografía es una de las grandes destacadas en las tendencias de diseño web.
4. Fondos en vídeo
Animaciones, vídeos, imágenes innovadoras... cada vez cobra más peso el contenido multimedia.
Los vídeos utilizados en cabeceras web o en las diferentes secciones generan un gran impacto en los usuarios, aportando un toque creativo y muy visual al diseño. Tabmién las cinegmarafías o gifs, imagenes que se reprducen en bucle mientras el usuario navega por nuestra web.
5. Diseño one page
Enseñan toda la información en una sola página, por lo que el usuario tiene una experiencia de navegación increíble. A pesar de ser tendencia, este tipo de diseños cuadran mejor en páginas para promociones y eventos, todo dependerá del contenido y el sector al que vayamos a representar en la web.
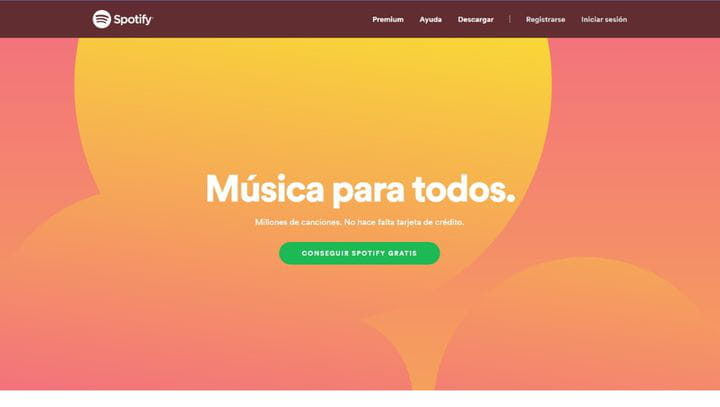
6. Colores brillantes, intensos
Colores atrevidos, intensos y brillantes. Los tonos apagados quedan atrás, una buena combinación de colores llamará la atención de tus usuarios en una época en la que se vive una revolución creativa y una vuelta a los estilos más ochenteros.
Como ya sabéis, esto son tendencias y como tal no siempre es lo mejor. Habrá que analizar qué queremos mostrar realmente y adaptar el diseño web a nuestras necesidades.
Y tú, ¿eres de los que sigue las tendencias?