Las Aplicaciones Web Progresivas se encuentran a medio camino entre el diseño de páginas web y el desarrollo de aplicaciones, uniendo características de ambas. Esta tecnología logra que las webs se comporten como apps, sin que haga falta conexión ni descarga. Son capaces de enviar notificaciones relevantes, nos dan la opción de contar con un icono de acceso en el escritorio y ofrecen experiencia de pantalla completa.
En este artículo comentaremos qué ventajas ofrece el diseño de Progressive Web Apps, sus avances y el futuro de esta nueva tecnología.
Diseñando Progressive Web Apps conseguimos unir el diseño web y el desarrollo de Apps
Antes de entender en qué consisten las PWA debemos tener claras las diferencias entre los tipos de aplicaciones que se pueden desarrollar:
- App nativa. Están desarrolladas específicamente para cada sistema operativo. Tienen acceso a todas las funcionalidades del dispositivo, se instalan en el mismo.
- App híbrida. Funcionan como apps nativas, se instalan en el dispositivo pero usan tecnologías web. Con un mismo desarrollo funcionan en diferentes sistemas y dispositivos.
- App web. Desarrollo multiplataforma gracias a tecnologías web (HTML, CSS, Java…). Son visibles en cualquier dispositivo que cuente con acceso a un navegador. No es necesario llevar a cabo más de un desarrollo para que se vean correctamente en todos los sistemas.
¿En qué se diferencian estos tres tipos de aplicaciones de las Progressive Web Apps? Las PWA se basan en las aplicaciones web pero van un paso más allá, ajustándose a las características de cada navegador. Nos permiten una experiencia de usuario prácticamente igual a la de una app nativa o híbrida, con la ventaja de que no necesitan descarga ni instalación, se ejecutan directamente desde la web.
Beneficios en el uso y diseño de Aplicaciones Web Progresivas
Ahora que tenemos claras las diferencias presentes entre las PWA y los diferentes tipos de aplicaciones, podemos enumerar algunos de sus beneficios:
- Los tiempos de carga se ven reducidos y apenas ocupan espacio en nuestros dispositivos. Son ligeras, no dejan de ser webs.
- Son accesibles desde cualquier dispositivo (móvil, Tablet, ordenador…), es decir, son multiplataforma.
- Se pueden probar sin compromiso. Están disponibles en el navegador, no es necesario llevar a cabo una descarga. Esto puede servirnos para promocionar nuestra app y conseguir descargas, permitiendo que los usuarios puedan probarlas y comprobar si les gusta antes de instalarlas en sus dispositivos.
- Su programación es más económica y sencilla que el desarrollo de una app nativa.
- Cuentan con formato WebApk que permiten instalarlas en el dispositivo. En el caso de Android, una vez instalada una PWA, la ejecuta más como una aplicación propia que como una pestaña abierta en el navegador.
- No es necesario descargar actualizaciones, las PWA se actualizan solas, siempre y cuando tengamos conexión a Internet.
- Permiten ganar visibilidad en buscadores. Posicionan igual que cualquier otra web, por lo que permite trabajar en base a los estándares SEO.
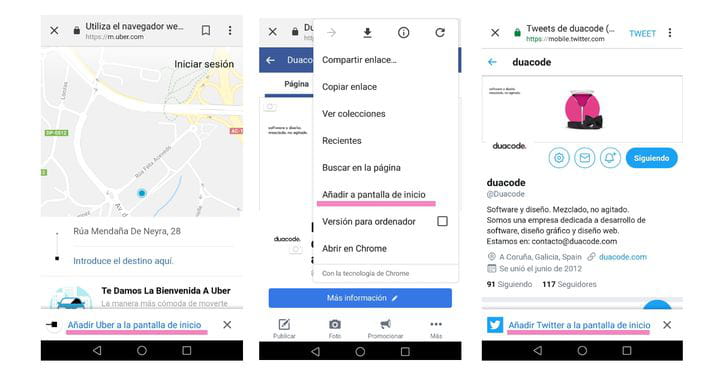
- Los usuarios pueden anclarla a sus pantallas de inicio, teniéndolas a un solo clic y nuevamente sin necesidad de descarga.
- No necesitan conexión a internet. Tras la primera visita el usuario podrá tener acceso al contenido y podrá navegar entre sus páginas a través de la PWA.
¿Son las Progressive Web Apps la tecnología del futuro?
El gigante Alibaba es uno de los claros ejemplos del éxito que están teniendo las Progressive Web Apps. En esta compñía se dieron cuenta de que no estaban teniendo buenos resultados con la app que habían desarrollado para la plataforma Aliexpress y que la mayoría de sus usuarios preferían la navegación web. ¿Problema? Que la experiencia de navegación web no era tan rápida ni inmersiva como la de la app.
¿Qué solución encontraron desde Alibaba? El desarrollo de una Progressive Web App, logrando unir las ventajas que mostraban tanto su aplicación como su página web. Con esto, obtuvieron un incremento del 104% de nuevos usuarios y del 82% de la tasa de conversión en Safari. Además, la experiencia mejoró claramente, los usuarios ahora visitan el doble de páginas por sesión, aumentando de media en un 74% el tiempo que dedica cada usuario a visitar esta PWA. Unos resultados increíbles, ¿verdad?
Facebook, Twitter y Uber son otros ejemplos de compañías que se han sumado al uso de las PWA, ayudándonos a ahorrar memoria en nuestros dispositivos pero sin tener que prescindir del servicio que nos brindan estas dos empresas.
Si bien se está avanzando mucho en el desarrollo de esta nueva tecnología, aun queda mucho camino por recorrer. Desde Google, como impulsores, están convencidos del potencial que tienen y están invirtiendo gran cantidad de tiempo y recursos en que las PWA sean todo un éxito. Más empresas importantes de desarrollo de software les apoyan, al igual que muchos otros sectores, que son conscientes del potencial de estas web-apps.
Hasta hace unos meses esta tecnología se encontraba con el problema de que Apple no apostaba por ella y esto frenaba mucho su desarrollo. ¡Tenemos buenas noticias! Desde la actualización iOS 11.3 han tendido la mano a las Progressive Web Apps y han solventado algunos de los fallos que impedían ejecutar de forma correcta las PWA en los sistemas operativos de Apple.
Todo parece indicar que el avance en el desarrollo de Progressive Web Apps será enorme a medio y corto plazo. Tenemos la oportunidad de empezar a hacer cosas diferentes aprovechando los inicios y la diferenciación que nos aportará contar con una PWA. Empieza a pensar en si tu empresa es el tipo de negocio que necesita una de estas web-apps.
En duacode. somo especialistas tanto en diseño web como en desarrollo de aplicaciones así que estamos al tanto de esta tecnología y podemos desarrollarla. Si crees que tu negocio necesita alguno de estos servicios de diseño, desarrollo o quieres que tu empresa cuente con una Progressive Web App, no dudes en contactar con nosotros. ¡Estaremos encantados de ayudarte!